
WAP - kort introduktion!Kort om WAPVad behövs? Hur börjar jag? Mer exempel hur du gör. |
Kort om WAP
WAP betyder Wireless Application Protocol och är en
öppen standard för trådlös
kommunikation via internet och stöds av ett 100-tal stora
leverantörer. Fast en liten brasklapp, likt *MSIE- och NS-syndromet* kan det skilja - en sida gjord i Nokia Toolkit för Nokia-telefoner kanske inte fullt ut renderas som tänkt i en Siemens-telefon och vice versa.
Om webben har sin högborg i W3C så har WAP sin i
WAP Forum. Här kan du hitta länkar, information och tekniska dokument.
Detta avsnitt nedan kan du som inte är så intresserad av detaljer hoppa över.
Klient/mobil WAP Gateway Web server
här *pratas* WSP/WTP / här *pratas* HTTP
WML WML avkodare CGI
WML-script WML script Scripts
WTAI kompilator här ligger alla dina filer
Protokolladaptrar
Det blev kanske lite rörigt ovan. Det som är viktigt är den WAP gateway som omvandlar de olika *praten* så att alla förstår varandra.
Gateway här är det samma som en protokollkonverterare, den ansluter två eller flera system som använder olika protokoll. Den kan vara inbyggd i själva webservern men lika ofta är den fristående.
Man pratar om 4:a lager - layers och här under jämför jag webbens och WAP:s motsvarande lager.
HTML/Javascript på webben har sitt motsvarande hos WAP via WAE (Wireless Application Environment) vilket givetvis är motsvarande WML (Wireless Markup Language), WMLScript m.m.
Under detta ligger sessionslagret (Session Layer), på webben HTTP och hos WAP - WSP som står för Wireless Session Protocoll vars uppgift är att hantera sessioner, kärnan är binär http/1.1.
Sedan kommer transaktionlagret (Transaction layer) vilket på webben också är HTTP och det känns väl igen, du skriver ju in det före varje url i din loactionrad i din browser - http://. Motsvarigheten i WAP kallas WTP (Wireless Transaction Protocoll) och är det som fixar transaktionerna/sändningarna av dina kodade WAP-sidor.
Sedan har vi på webben TLS-SSL och på WAP-sidan WTLS (Wireless Transport Layer Security) och dessa ingår i säkerhetslagret :) (min försvenskning), på engelska Security Layer och man förstår ju av namnet vad det innebär kanske - säker och krypterad information.
Sist men inte minst kommer transportlagret (Transport layer), på webben används TCP/IP samt UDP/IP och WAP:s motsvarighet är WDP (Wireless Datagram Protocoll) som adresserar och sätter ihop paket ;). Nå, inte som jultomten men nästan. Är inte allt ganska overkligt? Det är nästan tur att man inte behöver förstå allt.
Det som är det fiffiga med WAP är att dess bärare (datatransportprotokoll) är helt fristående och utbytbara. Vilket innebär att arkitekturen inte behöver göras om i takt med utvecklingen och bärarna byts ut. Exempel på bärare är SMS (Short Message Service), CSD (Circuit Switched Data) och det alla väntar på GPRS (General Packet Radio Services) som kommer att innebära att hastigheten ökar drastiskt via paketförmedlat data.
Vad behövs?
Du måste höra med din Internetleverantör/serveransvarig om rätt MIME-typer är konfigurerade på din server där du tänker lägga upp filerna.
Vad som behövs är:
.hdml text/x-hdml .wml text/vnd.wap.wml .wmlc application/vnd.wap.wmlc .wmls text/vnd.wap.wmlscript .wmlsc application/vnd.wap.wmlscript .bmp image/bmp .wbmp image/vnd.wap.wbmp
Sedan är det bra om servern kan konfigureras så att den även hämtar in index.wml som default, på samma sätt den redan gör det med index.htm och index.html.
Varför? Det är bra om folk slipper skriva in hela sökvägen http://www.atiger.nu/wap/index.wml utan kan skriva http://www.atiger.nu/wap/. Alla som försökt knappa in något
på en mobil vet ju att det är lite bökigare än via ett tangentbord.
Hur börjar jag?
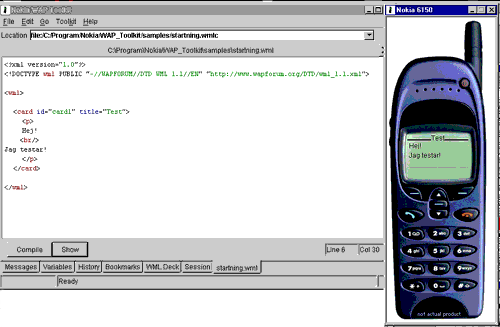
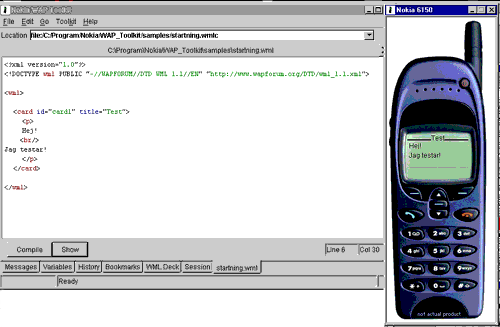
Jag rekommenderar dig att använda Nokia Toolkit vilken är enkel att använda, dock lite bökig att installera stundtals - men följ noga alla anvisningar. OBS - du måste ha en bra och kraftfull dator att köra programmet på.

<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="card1" title="Test">
<p>
Hej!
<br/>
Jag testar!
</p>
</card>
</wml>
Det var väl inte så bökigt? Det är i stora drag de grova momenten. Att skriva in kod, kompilera och testa hur det ser ut.
Du som tragglat med HTML ett tag har kanske ofta undrat varför du ska ange Doctype i dina HTML-dokument? Det funkar ju utan.
I ett WML-dokument MÅSTE du ha dessa två rader överst vilka talar om som nedan att det är XML version 1.0, WML version 1.1 och sökvägen till dess DTD anges (här nedan blir det en oavsiktlig radbrytning i koden):
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
Ett WML dokument börjar sedan med <wml> och slutar med </wml>.
Man talar om deck och card, kortlek och kort försvenskat. En wml-fil består av ett deck som sin tur kan innehålla ett eller flera card.
Se till att du har flera card (kort) vilket underlättar för besökaren, annars blir det ett evigt scrollande om du har för mycket text i ett enda kort. Du länkar dig sedan mellan korten via exempelvis:
<anchor title="Vidare">Vidare!<go href="#card2"/>
</anchor>
Ett exempel nedan på ett deck med två card, card1 och card2. Varje card (kort) måste ha ett unikt id. Ett tips, använd aldrig mellanslag i de värden/namn du ger korten via id, använd _ för att binda ihop.
Efter den tid angiven i timer value nedan så dirigeras man automatiskt till nästa kort via
attributet ontimer i taggen card och där finns då sökvägen till nästa kort, här #card2.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="card1" ontimer="#card2" title="Kort 1:s titel">
<timer value="10"/>
<p align="center">
<img src="tecknad.wbmp" alt="En Tiger"/>
</p>
</card>
<card id="card2" title="Kort 2:s titel">
<p>
Hej!
<br/>
Min nya WAP-sida :).
</p>
</card>
</wml>
Alla attributens värden MÅSTE omges med "-tecken, annars skriker kompilatorn :) och inget funkar.
Detta måste du komma ihåg. Du kan inte heller slarva med taggarnas sluttaggar. Alla taggar som inte har en sluttagg måste skrivas på ett speciellt sätt, se
<br/> - ett / avslutar taggen här.
En annan sak med Nokias Toolkit som du kommer att uppskatta är att du kan kika på WAP-sidor ute på webben. Via Go, Load location får du fram en dialogruta där du skriver in adressen på den sida du vill kika på, dels kodmässigt och i simulatorn. Testa att skriv in http://www.atiger.nu/wap/ och klicka på Go. Under fliken WML Deck kommer du att kunna se koden samt via simulatorn kunna se resultatet. Givetvis under förutsättning att du är uppkopplad. Detta är ganska fiffigt tycker jag, speciellt med tanke på att det är så få som har tillgång till en WAP-mobil. Länkar till WAP-tjänster hittar du på DMOZ/ODP.
Du kan använda ett scriptstpråk, WMLScript.
WML-dokumenten innehåller inga WMLScripts utan bara
referenser till sådana, jämför med HTML där du kan bädda in javascript i koden. Nedan kan det bli en oavsiktlig radbrytning i koden.
<anchor title="Testa">Testa!<go href="vikt.wmls#calculate('$(cm)','$(kg)')"/>
</anchor>
Detta ovan såg lite underligt ut, eller hur? Men det är en länk - anchor som syns i texten via ordet Beräkna!. I anchor-taggen läggs en go-tagg in med urlen till det WMLScript som ska användas som finns i filen vikt.wmls, #calculate anropar funktionen calculate i wmls-filen samt ('$(cm)','$(kg)') sänder med de två variabler som ska beräknas och som har angetts i två input-rutor via dess angivna NAME. I WML-dokumentetet skrivs svaret in sedan där man anger det med i detta fall $(resultat). Krångligt? Ja, det är inte helt lätt. Du kan ju börja med att köra utan att använda script, mer om WMLScript finns i Nokias medföljande .pdf-filer.
Nedan ett exempel på hur en wmls-fil kan se ut:
extern function calculate (cm,kg) {
var hm = cm/100;
var tmp = Float.pow(hm,2);
var resultat = kg/tmp;
var svar;
if(resultat <= 20) {
svar = "Lite mager kanske?";
} else if(resultat <= 24.9) {
svar = "Perfekt kroppsvikt.";
} else if(resultat <= 30) {
svar = "Hmmm...bra men ta det lugnt med kakorna";
} else if(resultat <= 35) {
svar = "Ajajaj, se upp med vikten.";
} else if(resultat <= 40) {
svar = "Du skulle nog banta lite";
} else {
svar = "Du har allvarliga viktproblem!";
}
WMLBrowser.setVar("resultat", svar);
WMLBrowser.refresh();
}
Grafik? Jo, enkla små monokroma bilder - wbmp (Wireless Bitmap) kan användas. Tänk dock på att en mobil och dess WAP-läsare har en begränsad minneskapacitet och på att nätet i sig är trögt (9600 mot modemets c.a 49333). Keep it small :).
Du lägger in dem med en img-tagg, glöm ej / på slutet eftersom img inte har någon sluttagg. Här är det extra viktigt att du använder dig av attributet alt, den texten visas då istället för bilden om in besökarens WAP-telefon inte kan hantera bilder, vilket kan förekomma.
<img src="tecknad.wbmp" alt="En Tiger"/>
Du kan skapa bilderna i Nokia Toolkit eller använda den plugin som finns, se avsnittet Vad behövs?.
Hur gör man med å,ä och ö? Jag rekommenderar livrem och hängslen :), se nedan.
Stort Å = Å och litet å = å
Du ska som i HTML koda om de fyra tecknen nedan om du ska ha dem i klartext i text, se mer om detta under avsnittet HTML
Stort Ä = Ä och litet ä = ä
Stort Ö = Ö och litet ö = ö
< med <
Dock kan du i översta starttaggen ange vilken encoding som ska användas så slipper du koda om våra å,ä och ö.
> med >
& med &
" med "
<?xml version="1.0" encoding="ISO-8859-1"?>
Mer exempel hur du gör.
Som du kanske förstår kan man inte rakt av överföra en vanlig hemsida till en WAP-sida. På en vanlig hemsida har man ju mycket information, bilder och annat smått och gott.
Det skulle bli en hel del scrollande i en liten display på mobilen för att få plats med allt. Däremot så finns det en hel del tjänster man kan *WAPifiera* :).
Det vore smuttigt att kunna sitta på exempelvis tåget, lösande korsord och om man fastnar på ett ord så tar man mobilen och kopplar upp sig mot en WAP-tjänst där man slår in ordet och får som svar dess synonymer hämtade ur en databas. En annan bra tjänst är citynavigator, att kunna stå lite vilsen och övergiven på Storgatan 1 och via mobilen kunna få exakt vägbeskrivning hur man tar sig till Timmermansgatan 30. Den dagen kommer nog när man kan beställa Taxi via mobilen och man då kombinerar detta med att man kan positionsbestämma via satellit och din mobil. Så med andra ord, bakom den synliga WAP-sidan ligger olika applikationer som anropas.
Men för oss vanliga dödliga gäller mer att vi dels har tillgång till en egen cgi-bin låda så vi kan lägga in cgi-script samt att de kanske av hävd inte blir så avancerade :). Jag har lagt in ett enkelt exempel här på ett perlscript som slumpar fram en rad ur en textfil.
Jämför man WML med HTML så är det lite begränsat. Det finns inte lika många taggar att hålla reda på men det innebär ju samtidigt att man inte kan göra så mycket med tanke på finesser och annat skoj som man ändå kan på en vanlig hemsida.
Men det går ju inte att jämföra en WAP-sida med en hemsida, se ovan. Här har jag lagt in de vanligaste användbara taggarna i WML. För en utförlig beskrivning av WML rekommenderar jag de .pdf filer som medföljer Nokia Toolkit eller
gå till WapForum för att hämta hem senaste WML-specifikationen.
Studentlitteratur har gett ut en bra bok på svenska - WAP Ett steg mot framtiden - skriven av Magnus Ewert. Väl värd
att investera i om du vill lära dig lite mer. Det finns en bra engelsk motsvarande bok av Steve Mann Programming Applications with the Wireless
Application Protocol, förlag WILEY.
© Annica Tiger a_t@tele2.se
Besök gärna min blog
Mina andra sidor ser ni nedan.
www.tiger.se, www.atiger.se, www.tiger.pp.se, www.atiger.pp.se, www.atiger.nu och www.nodaddy.se.